Table Of Contents / Quick Links
IntroductionMotivation
Theoretical Background
References
Paper and Video
Demo Applications
Introduction
Fast and progressive content delivery is a very important aspect in 3D Web applications. In 2012, the X3DOM team faced this issue by introducing the X3DOM BinaryGeometry Container [2]. This straightforward transmission format, similar in spirit to current Web-based binary formats like glTF, was found to be a good solution for all kinds of data sets on a wide range of platforms, including mobile devices [3]. However, a truly progressive transmission was not possible.
Now, in 2013, the X3DOM team has introduced POP buffers as a straightforward yet efficient format for progressive transmission of 3D meshes on the Web [1].
Motivation
The crucial aspect of the proposed POP Buffer structure, which makes it really attractive for platform-independent Web-based applications, is that it does not rely on any kind of CPU-based decoding steps on the client side. Therefore, the client's available CPU power, which is already limited through the use of JavaScript inside the browser, does not make any difference for the user experience. This stands in contrast to previous approaches for progressive mesh transmission, where the client has to dynamically adapt (at least) the connectivity data of the mesh during progressive refinements. The advantages of the POP Buffer structure can be summarized as follows:
- No need for CPU-based decoding steps, which can be important for mobile Web apps
- Arbitrary meshes (polygon soups) can be used, with arbitrary attributes
- Rapid creation on servers, conversion is even possible at interactive rates
- A single POP buffer can be used among multiple instances, each with a different LOD
- Using POP Buffers results in the same memory footprint as using regular vertex buffers
- The method can be implemented with the limited feature set of WebGL 1.0
Of course, the advantages of the proposed structure come at the cost of some specific drawbacks, compared to Progressive Mesh approaches. In particular, the intermediate representations are using more triangles and, at the same time, usually look worse than for progressive methods based on vertex splits. Advanced progressive mesh compression methods can also create binary representations that are much more compact than the proposed POP Buffer structure. Nevertheless, such algorithms lack all of the advantages of the POP Buffer, which are mentioned above.
Theoretical Background
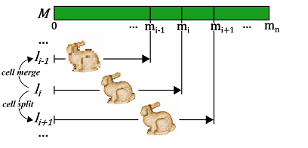
The basic idea of the POP buffer is fairly simple. Observing that aggresive quantization of the geometry (for instance with 5 or 6 bits) results in many triangles being collapsed to a line or even to a single point, we can progressively sort those triangles out when using a coarser quantization grid. The triangles can then be grouped according to the precision level where they first appear, which enables the creation of a nested, progressive structure. This Progressively Ordered Primitive (POP) buffer can be conveniently used for progressive transmission, and - as a side product - for Level-Of-Detail (LOD) rendering.

References
- [1] M. Limper, Y. Jung, J. Behr, M. Alexa: "The POP Buffer: Rapid Progressive Clustering by Geometry Quantization", Computer Graphics Forum (Proceedings of Pacific Graphics 2013), to appear
- [2] J. Behr, Y. Jung, T. Franke, T. Sturm: "Using Images and Explicit Binary Container for Efficient and Incremental Delivery of Declarative 3D Scenes on the Web", Proceedings of ACM Web 3D 2012, pp. 17-25
- [3] M. Limper, S. Wagner, C. Stein, Y. Jung, A. Stork: "Fast Delivery of 3D Web Content: A Case Study", Proceedings of ACM Web 3D 2013, pp. 11-18
Paper and Video
Links below provide you with a preprint of the conference paper [1], and with a supplementary video. The definitive version is available at http://diglib.eg.org/ and http://onlinelibrary.wiley.com/.Demo applications
For these demos, the POP Buffer has been implemented inside the X3DOM framework. Meshes were converted using the InstantReality aopt tool. Click on one of the following thumbnail images to launch the corresponding demo application. The UI is fairly simple:- You can rotate the model by holding the left mouse button and moving the mouse.
- You can zoom in and out by holding the right mouse button and moving the mouse up and down.
- You can adjust the screen-space error bound for LOD management with the corresponding slider.
- You can employ an additional factor for decreased LOD on user interaction by using the corresponding slider.
Happy Buddha
This is the Stanford Happy Buddha model, with ambient occlusion baked into vertex colors.
Landing Gear
A CAD model of a landing gear.
Tractor
A game model of a tractor (texture given as texture atlas), taken from the CrySDK by Crytek.
Happy Buddha (LOD colored)
The Happy Buddha model again, this time with color-coded LOD visualization.
Happy Buddha (LOD colored, 16 Instances)
16 Instances of the Happy Buddha model with color-coded LOD visualization.



 paper
paper video
video